The major reason people surf the internet is to gain information on the solution to problems that bother them. The whole idea is to insert a query in the search bar for answers. Upon finding the information we seek, the next task is to find a way to save it. Most times saving it usually involves writing the answer we got or just reading and gaining understanding.
There is actually a better way to save information we get from the internet, especially in scenarios where such information will be presented in a slide presentation. This method doesn’t involve any form of writing or cramming. It’s the scrolling screenshot method. Scrolling screenshot allows the users to capture and display a large amount of content in one image. Essentially, they scroll through a page while capturing it, combining everything together into one single image.
In this article, I will be giving tutorials on how to take scrolling screenshots on Firefox browser with PC and with Smartphones.
How To Take Scrolling (Full Page) Screenshot on Firefox with PC

1. Launch Firefox browser
2. Navigate to the desired website
3. Click the three horizontal dots beside the URL bar
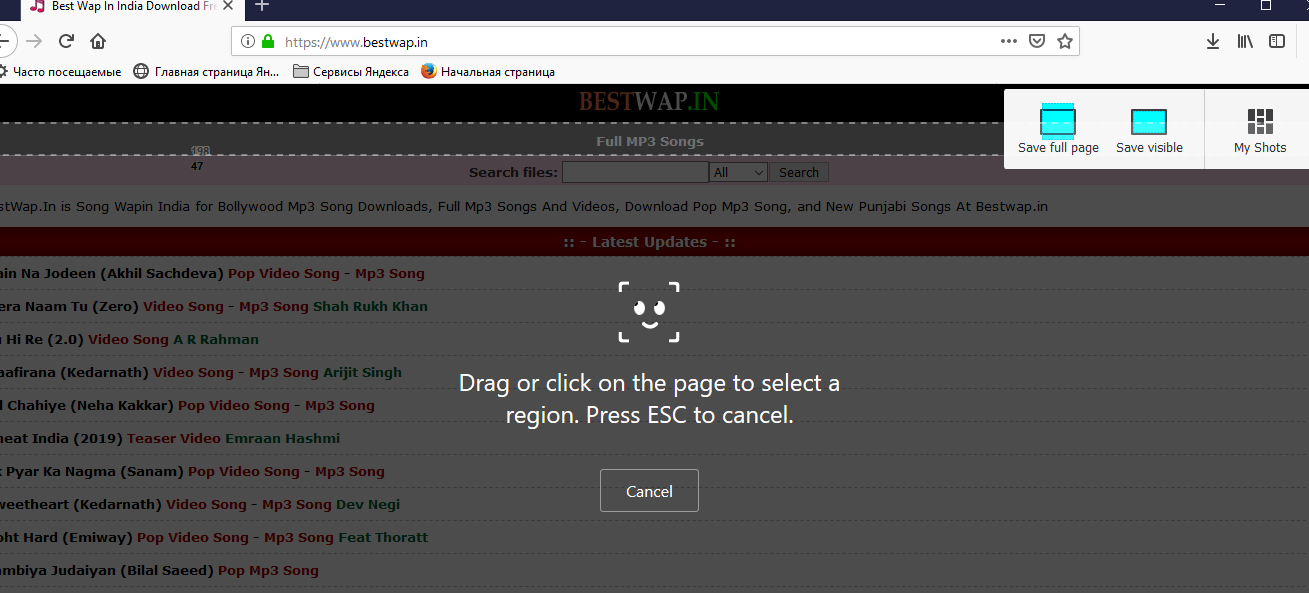
4. Click on take a screenshot
5. Select save the full page
6. Click on save to download the image to your computer
Apart from the default firefox feature for taking scroll shot on Firefox, you can use snipping tool or you can hold windows key + Print Scr on your keyboard to take a screenshot of a very large portion of the webpage opened in Mozilla Firefox.
How To Take Scrolling (Full Page) Screenshot on Firefox with Smartphones
Most smart Smartphones today, be it Android or iOS usually come with the scroll shot feature. With these scroll feature, you can easily take long scrolling screenshot on the web pages of your Firefox browser.
In cases where your smartphone doesn’t have the scroll shot feature by default, you can make use of third-party apps like stitch it screen editor for Android and tailor app for iOS.
Hope this article has been useful to you, feel free to tell us in the comment section the extent to which this article has helped you.